Sebenarnya apa sih PWA itu? Dan apa saja kelebihannya?
Simak penjelasan singkat mengenai apa itu PWA, karakteristiknya, apa saja kelebihannya, alat yang dipersiapkan, dan penerapannya pada Website Statis.
Apa itu PWA?
Progressive Web Apps (PWAs) adalah aplikasi web yang merupakan halaman web atau situs web biasa, tetapi dapat muncul ke pengguna seperti aplikasi tradisional atau aplikasi seluler asli. Jenis aplikasi ini mencoba menggabungkan fitur yang ditawarkan oleh sebagian besar browser modern dengan manfaat pengalaman seluler pada umummnya. Maksud dari aplikasi di sini adalah website tersebut dapat dipasang di home screen smartphone atau daftar aplikasi windows dan dapat dijalankan seperti menggunakan aplikasi bawaan lain.Kelebihan PWA?
Kelebihan PWA sendiri yaitu dapat menggunakan web seperti menggunakan aplikasi seluler.Dari kedua pengertian diatas dapat ditarik kesimpulan bahwa PWA itu adalah WEB APPS yang berjalan lewat browser namun memiliki tampilan dan fungsi seperti aplikasi ponsel asli.
Karakteristik PWA
Sebelum melangkah lebih jauh, sebaiknya kita kupas dulu karakteristik yang ada pada PWA.- Progressive
Bekerja untuk semua pengguna, terlepas dari pilihan browser, karena dibangun dari peningkatan progresif sebagai prinsip inti. - Responsive
Sesuai dengan berbagai bentuk: desktop, ponsel, tablet dll. - Connectivity independent
Service Workers dapat berjalan Offline, atau dalam jaringan berkualitas rendah. - App-like
Terasa seperti aplikasi pada pengguna dengan gaya interaksi dan navigasi aplikasi. - Fresh
Selalu uptodate. - Safe
Disediakan lewat HTTPS untuk menanggulangi pengintaian dan memastikan konten didalamnya tidak rusak. - Discoverable
Diidentifikasikan sebagai aplikasi, lewat W3C manifest dan registrasi service worker scope, yang mengizinkan search engine untuk menemukannya. - Re-engageable
Mudah melakukan interaksi lebih, lewat fitur seperti push notifikasi. - Installable
Mengizinkan pengguna untuk "menyimpan" aplikasi yang dirasa berguna ke home screen tanpa ribet dari app store. - Linkable
Mudah dibagikan lewat URL dan tidak memerlukan instalasi yang ribet.
Dapat ditarik kesimpulan kembali jika PWA memerlukan beberapa file dan tag khusus yang harus dipasang ke web agar PWA berjalan mulus; yaitu file manifest.json, sw-register.js, dan sw.js.
Hal-hal yang perlu disiapkan
Sebelum masuk ke tutorial, sebaiknya dipersiapkan dulu beberapa software dan file-file untuk mendukung Website PWA.- Manifest.json
File ini berisi: nama aplikasi, deskripsi, warna address bar pada browser, icon, orientasi tampilan, dll.
- Icon Persegi dengan berbagai ukuran
Icon ini yang akan tampil sebagai icon aplikasi.
- Install NPM atau Node.js
Karena menggunakan plugin Workbox CLI, maka kita harus menginstall Node.js yang di dalamnya ada NPM.
Install Node.js versi LTS.
- Install Workbox CLI
Workbox CLI adalah sebuah alat berupa kumpulan javascript yang dikembangkan oleh Google Developer agar website-nya bisa diakses walaupun dalam keadaan offline (jika sebelumnya website telah dibuka).
Install dengan mengetiknpm i -g workbox-clipada Command Prompt, pastikan menjalankan CMD dalam mode Ran as Admin.
Tutorial Langkah Membuat WEB Statis menjadi PWA.
- Menyiapkan web yang sudah online lewat HTTPS. Jika belum punya bisa lewat localhost.
Saya menggunakan GitHub Pages, untuk lebih jelasnya bisa membaca artikel tentang GitHub Pages. - Membuat file manifest.json dan memanggilnya di file index.html.
Pastikan web sudah mempunyai favicon (icon persegi yang sebelumnya telah dibuat).
Buat file baru di folder yang sama denganindex.htmldengan namamanifest.jsondan isi dengan Kode di bawah ini. Sesuaikan kode yang ditandai dengan keterangan tentang website yang akan dijadikan PWA.
Lalu memanggilnya menggunakan kode di bawah ini dan letakkan di atas tag{ "name": "Nama Situs", "short_name": "Nama Pendek Situs", "description": "Deskripsi Singkat Situs", "lang": "en-US", "dir": "ltr", "theme_color": "#414f57", "start_url": ".", "background_color": "#000", "display": "standalone", "orientation": "portrait-primary", "icons": [{ "src": "path/to/icons/72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "path/to/icons/512x512.png", "sizes": "512x512", "type": "image/png" }] }</head>
<link rel="manifest" href="/manifest.json"> - Menambahkan Meta Tag di antara
<head>...</head>, untuk membantu browser mengenali bahwa web kita adalah sebuah PWA
<meta name="Description" content="Deskripsi Singkat Situs" /> <!-- Mendeklarasikan warna yang muncul pada address bar Chrome versi seluler --> <meta name="theme-color" content="#414f57" /> <!-- Mendeklarasikan ikon untuk iOS --> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="default" /> <meta name="apple-mobile-web-app-title" content="Nama Situs" /> <link rel="apple-touch-icon" href="path/to/icons/128x128.png" /> <!-- Mendeklarasikan ikon untuk Windows --> <meta name="msapplication-TileImage" content="path/to/icons/128x128.png" /> <meta name="msapplication-TileColor" content="#000000" /> - Membuat Precache Service Workers,
- Pastikan telah menginstall package npm "Workbox CLI"
- lalu buat file bernama workbox-config.js, isikan kode kurang lebih seperti ini;
-module.exports = { globDirectory: './', globPatterns: [ '**/*.{html,json,js,css,woff}' ], swDest: './sw.js', runtimeCaching: [{ urlPattern: /\.(?:png|jpg|jpeg|svg)$/, handler: 'NetworkFirst', options: { cacheName: 'images', expiration: { maxEntries: 10, }, }, }], };globDirectoryadalah lokasi root website.
- buka CMD di tempat ditaruhnya file diatas, tidak harus Ran as Admin.
- lalu eksekusikan perintah berikut "workbox generateSW workbox-config.js".
- akan ada file bernama sw.js, dan workbox-xxxxxx.js.
- upload ke directory yang sama dengan index.html.
- Register sw.js di index.html,
- buka index.html, lalu isikan dengan kode berikut ini
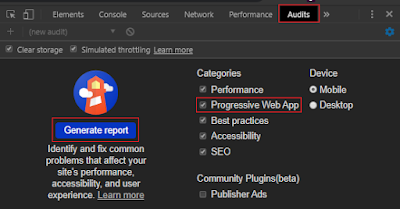
- panggil dari index.html, di atas tag<script> if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker.register('/sw.js'); }); } </script></body> - Untuk mengecek apakah website tersebut sudah support PWA atau belum, bisa menggunakan menu Audit yang ada di Chrome Developer Tools.
- Sekian, jika ada pertanyaan lebih lanjut bisa komentar dibawah.
Demikian artikel tentang cara membuat sebuah website statis menjadi PWA, dan semoga bermanfaat.
Referensi:
[1] https://developers.google.com/web/tools/workbox/guides/get-started
[2] https://developers.google.com/web/tools/workbox/reference-docs/latest